但是process.env中并不存在NODE_ENV这个东西。NODE_ENV是用户一个自定义的变量,在webpack中它的用途是判断生产环境或开发环境的依据的。 为了查看 process的基本信息,我们可以在文件夹中 新建一个 process.js 文件...
”webpack process.env.NODE_ENV配置 webpack process.env.NODE_ENV“ 的搜索结果
process.env 是 Node.js 中的一个环境对象。其中保存着系统的环境的变量信息。可使用 Node.js 命令行工具直接进行查看。
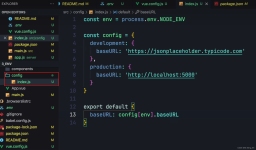
是一个 Vue.js 中使用的环境变量,可以用来存储一个应用的基本URL地址,例如 API 服务器的地址。...的值,自动加载对应的环境配置文件,例如。表示当前运行的环境是开发环境。在运行项目时,你就可以使用
NODE_ENV=“production"不同的环境上线时,基本上都需要使用"production"环境,因为这里有个问题个人没有解决,如环境配置时使用其他的字段,例如"sit”,打包配置中的configureWebpack通过判断(process.env.NODE_...
主要给大家介绍了关于Node.js中环境变量process.env的一些事,文中通过示例代码介绍的非常详细,对大家学习或者使用node.js具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。
前几天Vue3.0正式发布,也说明了Vue3.0后面不会再有...今天就一起学一下vue-cli4/vue-cil3和vue-cli2在全局地址process.env上的使用吧。 由于我们的项目需要在不同环境下进行运行(开发,生产,测试等),这避免我们需要
一文弄懂如何在 Vue 中配置 process.env.NODE_ENV 最近在研习vue.config.js文件,发现一行,甚是费解。 process.env.NODE_ENV 查阅资料后,发现武林众功法中对process.env.NODE_ENV没有解释的太清楚,遂决定以...
最近系统接入了公司的单点登录,为了登陆成功后再跳回系统的主页面,又申请了测试和沙箱的域名(之前都是直接用IP登的),本地开发是配置的host。...这个时候,process.env就跳入了脑海。 扒一扒pr
使用变量process.env.VUE_APP_BASE_API进行取值。 在js文件中直接使用 const service = axios.create({ baseURL: process.env.VUE_APP_BASE_API, timeout: 10000, }) 1.Vue2.0页面写法 通过data定义 <template&...
借助于 process.env.NODE_ENV 可以使我们区分开发环境 查看环境变量 1.安装nodejs 2.通过终端(cmd),输入node,进入编辑模式 3.输入process+回车, 显示进程 4.输入process.env+回车,显示 当前环境(environment)...
我们只要在代码中使用process.env就行了,后面的名称就是环境变量的名称,如:NODE_ENV就是。我们可以在当前的命令下执行以下命令,当然我们也可以通过图形界面来设置环境变量。NODE_ENV其实就是环境变量之一,用于...
在 Vue 项目中,我们可以通过配置 vue.config.js 文件来设置多个 process.env.NODE_ENV。通过以上配置,你可以在 Vue 项目中使用多种 process.env.NODE_ENV 环境。上述代码中,我们为每个环境配置了相应的脚本命令,...
多环境配置 “scripts”: { “serve”: “vue-cli-service serve --open --mode dev”, “build:test”: “vue-cli-service build --mode beta”, ...NODE_ENV = production //设置生产环境process.env.NODE_ENV VU
NODE_ENV=dev VUE_APP_URL=http://192.168.14.22 NODE_ENV=prod VUE_APP_URL=https://www.baidu.com NODE_ENV=test VUE_APP_URL=https://test.baidu.com 分别对应以上三个文件本地环境、正式环境 和 测试环境 在...
一、 process.env.NODE_ENV是什么? 在node中,有全局变量process表示的是当前的node进程。 process.env包含着关于系统环境的信息,但是process.env中并不存在NODE_ENV这个东西。 NODE_ENV是一个用户自定义的变量...
问题描述:项目环境一般会分为开发(dev)、测试(test)、生产(prod)三个环境。三个环境的接口中的 baseURL 地址都会有所区分,当我们将项目打包上线时,这是需要切换...我们可以配置 package.json 中的脚本,设置.
npm run dev 的时候,webpack会将process.env.NODE_ENV=‘development’; npm run build 的时候,webpack会将process.env.NODE_ENV=‘production’; 但是实际开发过程中如果有多个环境,那么我们可以自己进行配置...
实践中遇到的小问题
Node 环境变量 process.env.NODE_ENV 之webpack应用 Node 环境变量 process.env.NODE_ENV 之webpack应用 进入主题 一、接下来进入主题,开始配置 webpack.config.js: 二、通过webpack -p参数控制 三、通过 ...
npm问题,由npm@7降级到npm@6解决。 sudo npm install [email protected] -g 查看版本 npm -v
在项目中,运行报错, 实际上是process.env.npm_config_argv未找到,是undefined, 百度找了好多,发现是npm的问题,npm7会出现这个问题 解决方法: npm install [email protected] -g 把npm从npm7.x降级为npm6.x
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地